Wallets
Essa seção descreve todas as etapas necessárias para a integração do fluxo de pagamento com as wallets Apple Pay e o Google Pay.
O Parceiro da Marlim para integração SDK com os devices Android (Google Pay) e iOS (Apple Pay) é a Yuno e será a biblioteca responsável por orquestrar todo o processo de pagamento. Falaremos mais sobre as a instalação desse pacote no APP da Nomad, para cada plataforma nas próximas seções.
Uma das mudanças significativas entre pagamentos via wallet e transações tradicionais (endpoint transactions) está no formato do response, que pode ser tanto síncrono quanto assíncrono. No caso das wallets, as transações introduzem um novo status síncrono SENT, enquanto a atualização do status final da transação ocorre de forma assíncrona via webhook, indicando se o pagamento foi concluído com sucesso ou não.
O endpoint de sessão e os novos parâmetros para a API de Transações descritos nessa sessão, ainda estão em fase de desenvolvimento e serão liberados para os times da Nomad nos próximos dias.
Essa documentação contempla apenas a integração com o Google Pay (SDK Android). Apple Pay (SKD iOS) será entregue em breve.
1. Gerando um sessão
Para se criar uma transação com uma Wallet, será necessário primeira criar uma Sessão.
Request Body Params
| Propriedade | Significado |
|---|---|
| amount | Valor final a ser cobrado com as taxas. Deve ser passado em centavos. |
| item_id | ID da transação na sua plataforma. Esse ID é importante, pois será utlizado tanto na criação da sessão, quanto na etapa de criação da transação. |
| customer[name] | Nome Completo do cliente. |
| customer[email] | E-mail do cliente. |
| customer[phone_number] | Número do telefone do cliente. Deve ser passado completo: DDI (código do país), DDD (código da cidade) e o NÚMERO |
| customer[document_number] | Número do documento do cliente. |
| customer[address][zipcode] | CEP (clientes nacionais) ou ZIP (clientes estrangeiros) do cliente. |
| customer[address][country] | Nacionalidade do cliente, no formato sigla do país. Só serão aceitos o formato ISO 3166-1 alfa-2 (duas-letras) Ex: BR, US, UY... |
| customer[address][state] | Estado do atual endereço do cliente, no formato Sigla do Estado. Ex: SP, RJ, MG... |
| customer[address][city] | Cidade do endereço do cliente. |
| customer[address][neighborhood] | Bairro do endereço do cliente. |
| customer[address][street] | Rua do endereço do cliente. |
| customer[address][number] | Número do endereço do cliente. |
Response Object
| Propriedade | Significado |
|---|---|
session_id | Id da sessão que será utilizado na etapa do checkout no aplicativo SDK, logo, é importante que você o reserve. |
curl -X POST "https://api.marlim.co/v2/wallets/session" \
-H "Content-Type: application/json" \
-H "api_key: api_key_value" \
-d '{
"amount": 100000,
"item_id": "a4fe84db-bfaf-4fc0-a345-c6bc53cb5d4a",
"customer[name]": "Fulano Silva",
"customer[email]": "fulano@silva.com.br",
"customer[phone_number]": "+55119987654321",
"customer[document_number]": "11122233344",
"customer[address][zipcode]": "01122033",
"customer[address][country]": "BR",
"customer[address][state]": "SP",
"customer[address][city]": "São Paulo",
"customer[address][neighborhood]": "Bairro de Lá",
"customer[address][street]": "Rua de Cá",
"customer[address][number]": "123"
}'
{
"session_id": "886eb109-4149-41c3-8f2f-6c85545bda21"
}
Métodos de Pagamento
Nas próximas seções de integração nos devices, você deverá adicionar o payment_type escolhido pelo usuário. Os tipos de pagamento disponíveis são: GOOGLE_PAY ou APPLE_PAY e devem ser preenchidos exatamente como descritos.
2. Integração com Devices
2.1 Android (Google Pay)
Pré-Requisitos
Para usar o Yuno Android SDK, você precisa atender aos seguintes requisitos de sistema:
- O Yuno Android SDK precisa que seu minSdkVersion seja 21 ou superior
- Seu projeto deve ter o Java 8 ativado e usar o AndroidX em vez de bibliotecas de suporte mais antigas
- A versão android-gradle-plugin deve ser 4.0.0 ou superior
- A versão do Proguard deve ser 6.2.2 ou superior
- A versão kotlin-gradle-plugin deve ser 1.4.0 ou superior
Instalação SDK
Etapa 1: Inclua a biblioteca em seu projeto
Certifique-se de que o arquivo Yuno SDK esteja incluído em seu projeto por meio do Gradle. Em seguida, adicione a fonte do repositório usando a seguinte linha de código:
maven { url "https://yunopayments.jfrog.io/artifactory/snapshots-libs-release" }
Após, inclua o código abaixo no arquivo build.gradle para adicionar a dependência Yuno SDK a aplicação.
dependencies {
implementation 'com.yuno.payments:android-sdk:{last_version}'
}
Permissões
Yuno SDK inclui, por padrão, o INTERNET permissão, que é necessária para fazer solicitações de rede.
<uses-permission android:name="android.permission.INTERNET" />
Imports Necessários
import com.yuno.payments.features.payment.startCheckout;
import com.yuno.payments.features.payment.startPaymentLite;
import com.yuno.payments.features.payment.ui.views.PaymentSelected;
import com.yuno.payments.features.payment.continuePayment;
Etapa 2: Inicializar o SDK com a chave pública
Se você não implementou um aplicativo personalizado, crie um. No onCreate() da sua classe de aplicativo, chame a função de inicialização (Yuno.initialize) conforme mostrado no exemplo abaixo:
class CustomApplication : Application() {
override fun onCreate() {
super.onCreate()
Yuno.initialize(
this,
"public_key",
config: YunoConfig,
)
}
}
O time de Desenvolvimento ou Atendimento da Marlim, vão passar para os times da Nomad 2 chaves (public_key), uma para ambiente de produção e outra para ambiente de homologação.
Use a classe de dados YunoConfig para personalizar o comportamento do SDK. Inclua esta configuração no Yuno.initialize:
data class YunoConfig(
val language: YunoLanguage? = null,
val isDynamicViewEnabled: Boolean = false,
)
Na tabela a seguir você encontra as descrições de cada opção de personalização disponível.
| Opção de personalização | Descrição |
|---|---|
| language | Defina a linguagem usada para apresentar o SDK. Se você não enviar ou fornecer um valor nulo, o Yuno SDK usará o idioma do dispositivo. As opções disponíveis são:INGLÊS, ESPANHOL, PORTUGUÊS, INDONÉSIO e MALAIO. |
| isDynamicViewEnabled | Define se você deseja utilizar a visualização dinâmica. Caso você não forneça um valor, o Yuno SDK usará o FALSE como opção. |
Etapa 3: Inicie o processo de checkout
Para iniciar um novo processo de pagamento com o SDK, você precisa chamar o método startCheckout no onCreate de atividade que chama o SDK, é aqui que você irá utlizar o session_id gerado na etapa anterior.
startCheckout(
checkoutSession: "session_id",
countryCode: "BR",
callbackPaymentState: ((String?) -> Unit)?
)
| Propriedade | Significado |
|---|---|
| callbackPaymentState | É uma função que retorna o processo de pagamento atual. Valores possíveis: SUCCEEDED, FAIL, PROCESSING, REJECT, INTERNAL_ERROR e CANCELED |
Etapa 4: Iniciar o processo de pagamento
Para iniciar um processo de pagamento, você deve chamar o método startPaymentLite
startPaymentLite(
paymentSelected: PaymentSelected,
callbackOTT:(String?) -> Unit,
showPaymentStatus: Boolean,
)
PaymentSelected(
type : String "payment_type",
)
Abaixo a descrição dos parâmetros necessários para iniciar o pagamento.
| Propriedade | Significado |
|---|---|
| paymentSelected | Tipo de Pagamento selecionado pelo usuario. Valor possíveis GOOGLE_PAY ou APPLE_PAY. |
| callbackOTT | Uma função necessária que retorna o Token Único (OTT) atualizado, necessário para concluir o processo de pagamento, que será utilizado para ser enviado ao endpoint de Transações. |
| showPaymentStatus | Um booleano que especifica se o status do pagamento deve ser exibido na interface. |
2.2 iOS (Apple Pay)
Pré-Requisitos
Para usar o Yuno iOS SDK, você precisa atender aos seguintes requisitos de sistema:
- Adicione CocoaPods ou Swift Package Manager ao seu projeto
- Use iOS versão 14.0 ou superior
São necessárias mais algumas etapas que devem ser concluídas no Painel de Desenvolvedor da Apple na conta da Nomad, descritas abaixo.
Etapa 1: Crie um identificador de comerciante
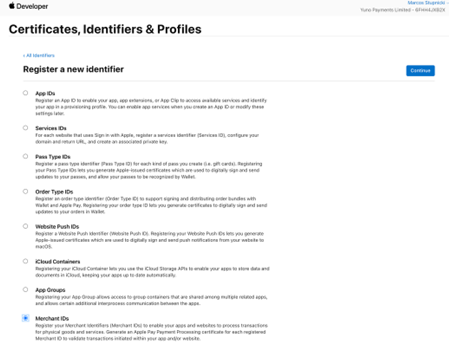
No painel do desenvolvedor da Apple, registre um identificador de comerciante seguindo as etapas:
- Efetue login no desenvolvedor da Apple
- Em Certificates, Identifiers e Profiles, selecione Register a new identifier
- Selecione Merchant IDs e clique em Continue
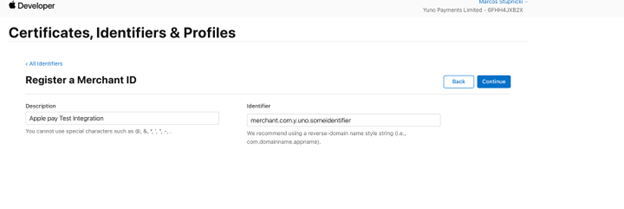
- Adicionar um Descrição para descrever o comerciante que você está registrando, como Apple Pay Integration. Para o Identifier, digite o prefixo
merchant.com.y.uno.nomad - Clique Continue


Etapa 2: Crie um certificado de processamento de pagamento
Para começar, crie um novo diretório (por exemplo, Downloads/ApplePayFiles) para armazenar os arquivos necessários para gerar certificados. Você deve salvar certificados e outros arquivos do Apple Pay durante o processo.
Para criar um PaymentProcessingCertificate no seu MacOS, siga os passos apresentados abaixo:
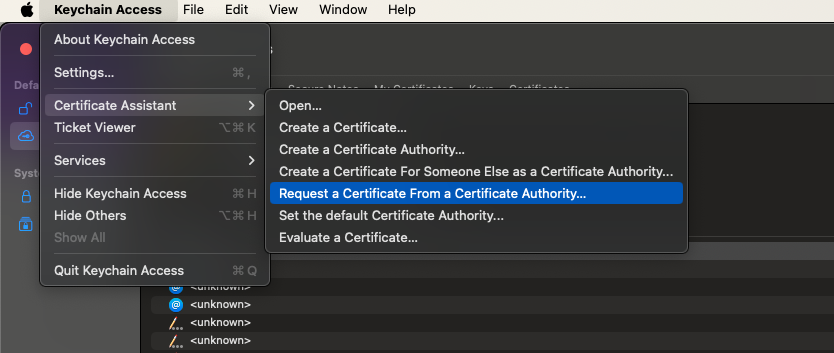
- Abra o Keychain Access no seu MacOS
- No aplicativo Keychain Access, Keychain Access > Certificate Assistant > Request a Certificate from a Certificate Authority
- Preencha as informações do certificado de acordo com as seguintes instruções:
- Email Address: Insira seu endereço de e-mail
- Nome: Insira um nome para a chave privada (por exemplo, Nomad ProcessingCertificate)
- CA Email Address: Deixe este campo em branco
- Selecione Saved to disk
- Selecione Let me specify key pair information
- Clique Continue
- Para o par de chaves, use as seguintes configurações:
- Key Size: 256 bits
- Algorithm: ECC
- Salve o CSR com o nome
CertificateSigningRequestPaymentProcessingCertificate.certSigningRequestno diretório criado anteriormente - Clique em Continue para finalizar a criação do CSR

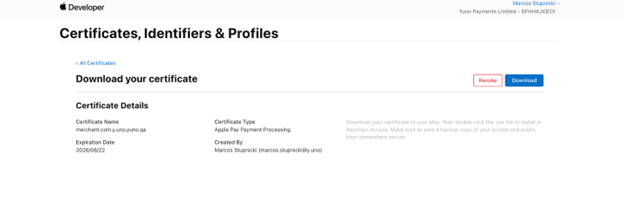
Etapa 3: Obtenha o certificado de processamento de pagamento
Após criar o CSR, você precisa obter e converter o certificado. Siga os passos:
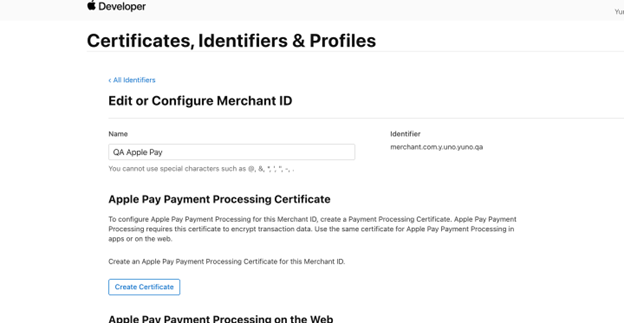
- Acesse o portal do desenvolvedor da Apple
- Selecione seu ID de comerciante e clique em Create Certificate em Apple Pay Payment Processing Certificate
- Para Will payments associated with this Merchant ID be processed exclusively in China mainland?, selecione No
- Clique Upload a Certificate Signing Request, e selecione o CSR criado anteriormente denominado
CertificateSigningRequestPaymentProcessingCertificate.certSigningRequest, e clique Continue - Baixe o certificado assinado (
apple_pay.cer) da Apple e salve-o no diretório criado anteriormente (Downloads/ApplePayFiles) - Converta o certificado usando o seguinte comando:


openssl x509 -inform DER -in apple_pay.cer -out apple_pay.pem
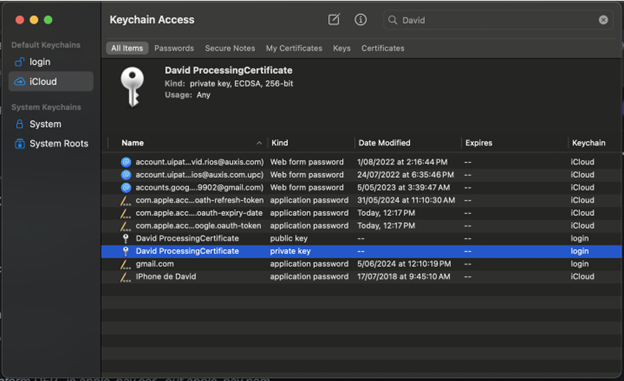
Etapa 4: Exportar as informações da chave privada
- Acesse o Keychain Access no seu computador
- Localize a entrada criada anteriormente na Etapa 2 (por exemplo, NomadProcessingCertificate)
- Clique com o botão direito e exporte a chave privada no formato
.p12(exemplo,NomadProcessingCertificate.p12) - Defina uma senha (por exemplo, NomadApplePayWallet) e salve-a no diretório criado anteriormente. Você terá que fornecer a senha do seu computador para exportar o
.p12 - Após exportar, precisamos converter a chave privada. Acesse o diretório onde você salvou a chave privada, abra o terminal e execute o seguinte comando:

openssl pkcs12 -in NomadProcessingCertificate.p12 -nocerts -nodes | sed -ne '/-BEGIN PRIVATE KEY-/,/-END PRIVATE KEY-/p' > ProcessingCertificatePrivateKey.pem
O conteúdo da chave privada estará disponível no arquivo ProcessingCertificatePrivateKey.pem.
Etapa 5: Crie um certificado de identidade de comerciante
Para criar um MerchantIdentityCertificate no seu MacOS, siga os passos apresentados abaixo:
- Abra a Keychain Access no seu MacOS
- No aplicativo Keychain Access, Keychain Access > Certificate Assistant > Request a Certificate from a Certificate Authority
- Preencha as informações do certificado de acordo com as seguintes instruções:
- Email Address: Insira seu endereço de e-mail
- Name: Insira um nome para a chave privada (por exemplo,
NomadMerchantIdentityCertificate) - CA Email Address: Deixe este campo em branco
- Selecione Saved to disk
- Selecione Let me specify key pair information
- Clique Continue
- Para o par de chaves, use as seguintes configurações:
- Key Size: 2048 bits
- Algorithm: RSA
- Salve o CSR com o nome
CertificateSigningRequestMerchantIdentityCertificate.certSigningRequestno diretório criado anteriormente (Downloads/ApplePayFiles) - Clique em Continue para finalizar a criação do CSR
Etapa 6: Obtenha o certificado de identidade do comerciante
Após criar o CSR, você precisa obter e converter o certificado. Siga os passos:
- Acesse o portal do desenvolvedor da Apple
- Selecione seu ID de comerciante e clique em Create Certificate em Merchant Certificate
- Clique Upload a Certificate Signing Request e selecione o certificado criado na Etapa 5 (
CertificateSigningRequestMerchantIdentityCertificate.certSigningRequest) - Clique Continue
- Baixe o certificado assinado (
merchant_id.cer) da Apple e salve-o no diretório criado (Downloads/ApplePayFiles) - Acesse o diretório onde você salvou o certificado, abra o terminal e execute o seguinte comando para convertê-lo para o formato necessário:
openssl x509 -inform DER -in merchant_id.cer -out merchant_id.pem
Etapa 7: Exportar a chave privada do comerciante
- Acesse o Keychain Access no seu computador
- Localize a entrada criada anteriormente na Etapa 5 (por exemplo,
NomadMerchantIdentityCertificate) - Clique com o botão direito e exporte a chave privada no formato
.p12(exemplo,NomadMerchantIdentityCertificate.p12) - Defina uma senha (por exemplo, NomadApplePayWallet) e salve-a no diretório criado anteriormente (
Downloads/ApplePayFiles). Você terá que fornecer a senha do seu computador para exportar o.p12 - Após exportar, precisamos converter a chave privada. Acesse o diretório onde você salvou a chave privada, abra o terminal e execute o seguinte comando:
openssl pkcs12 -in NomadMerchantIdentityCertificate.p12 -nocerts -nodes | sed -ne '/-BEGIN PRIVATE KEY-/,/-END PRIVATE KEY-/p' > MerchantIdentityCertificatePrivateKey.pem
O conteúdo da chave privada estará disponível no arquivo MerchantIdentityCertificatePrivateKey.pem.
Etapa 8: Registrar domínios de comerciantes
Como último passo, você precisa registrar os domínios do comerciante no Dashboard da Apple. Siga os passos abaixo para concluir o processo:
- Acesse o portal do desenvolvedor da Apple
- Selecione seu Merchant ID e clique em Add Domain em Merchant Domains
- Insira o domínio (por exemplo, nomadglobal.com) e clique Save
ApplePayFiles.zip com todos os arquivos gerados nos passos anteriores.A Marlim irá configurar os acessos necessários junto com a Adquirente/Apple e liberar a integração com o SDK iOS para o time da Nomad.
Instalação SDK
Etapa 1: Inclua a biblioteca em seu projeto
Você pode adicionar a biblioteca usando CocoaPods ou Swift Package Manager.
CocoaPodsPara adicionar o Yuno SDK ao seu projeto iOS, você precisa instalar o Yuno SDK. Se você não tiver um Podfile, siga o guia CocoaPods para criar um. Depois de criar o Podfile, você integrará o Yuno SDK ao Cocoapods adicionando a linha abaixo ao seu Podfile.
pod 'YunoSDK', '~> 1.1.22'
Depois, você precisa executar a instalação:
pod install
Para adicionar o Yuno SDK ao seu projeto iOS, você precisa instalar o Swift Package Manager. Com o pacote Swift configurado, adicione Yuno SDK como uma dependência, conforme apresentado no seguinte bloco de código:
dependencies: [
.package(url: "https://github.com/yuno-payments/yuno-sdk-ios.git", .upToNextMajor(from: "1.1.17"))
]
3. Inicie uma Transação
Depois de concluir as etapas descritas anteriormente, você terá 3 novos campos que devem ser enviados para um novo endpoint dedicado para transações do tipo wallets: v2/transactions/nomad/wallets
| Propriedade | Significado |
|---|---|
| wallet[payment_type] | Tipo de Pagamento selecionado pelo usuario. Valor possíveis GOOGLE_PAY ou APPLE_PAY. |
| wallet[ott] | One Time Token (OTT) gerado pelo SDK da Yuno e recebido no callbackOTT. |
| wallet[session_id] | Id da sessão gerado no ínicio do processo de pagamento. |
curl -X POST "https://api.marlim.co/v2/transactions/nomad/wallets" \
-H "Content-Type: application/json" \
-H "api_key: api_key_value" \
-d '{
"net_value": 1000000,
"amount": 1039501,
"installments": "1",
"type": "remittance",
"currency_amount": 150000,
"currency_abbreviation": "EUR",
"item_id": "a4fe84db-bfaf-4fc0-a345-c6bc53cb5d4a",
"item_url": "123456789",
"customer[external_id]": "11122233344",
"customer[name]": "Fulano Silva",
"customer[email]": "fulano@silva.com.br",
"customer[phone_number]": "+55119987654321",
"customer[document_number]": "11122233344",
"customer[address][zipcode]": "01122033",
"customer[address][country]": "BR",
"customer[address][state]": "SP",
"customer[address][city]": "São Paulo",
"customer[address][neighborhood]": "Bairro de Lá",
"customer[address][street]": "Rua de Cá",
"customer[address][number]": "123",
"soft_descriptor": "Nomad",
"wallet": {
"payment_type": "GOOGLE_PAY",
"ott": "81817dc7-1061-4282-8743-b239c8c5a93e",
"session_id": "886eb109-4149-41c3-8f2f-6c85545bda21"
}
}'
{
"status": "sent",
"transaction_id": "008ktCGUnBauanAt7sW",
"date_created": "2025-01-15T19:44:04.949Z",
"date_updated": "2025-01-15T19:44:04.949Z",
"net_value": 1000000,
"amount": 1039501,
"paid_amount": 0,
"installments": "1"
}
A confirmação do pagamento será feita via webhook, após o usuário completar o processo de pagamento no device com a wallet selecionada.
4. ContinuePayment
Após o envio para iniciar uma transação, no callback da sua request, deverá ser chamado o método continuePayment() do SDK da Yuno. É esse método que irá exigir alguma ação, abrindo os modais nativos das wallets para o usuário finalizar o pagamento - adicionar dados do cartão ou selecionar um cartão previamente cadastrado.
Android
continuePayment(
showPaymentStatus: Boolean, // Opcional - Default true
callbackPaymentState: ((String?) -> Unit)?, // Opcional - Default null
)
Para o usuário concluir totalmente o processo de pagamento em SANDBOX, é necessário que ele tenha um cartão de crédito previamente cadastrado na sua conta (carteira) do Google (Google Pay) e que ele seja um cartão válido e emitido por um Banco Emissor, não deve ser usado cartões de teste.
Caso o usuário não tenha um cartão cadastrado, ele será instruído a adicionar um, antes de continuar com a transação, porém o SDK pode retornar um erro por conta da validação do Google Pay. Em testes na Marlim esse fluxo falhou no ambiente de sandbox.
Esse processo não ocorre em PRODUÇÃO, pois o Google Pay consegue validar um cartão adicionado no momento da compra.
iOS
Yuno.continuePayment(showPaymentStatus: Bool)
Para mostrar as suas telas de status de pagamento, você deve enviar FALSE no showPaymentStatus. Em seguida, obtenha o estado do pagamento por calback de chamada.
5. Webhooks
Após o usuário finalizar o pagamento no device, a Wallet emite uma atualização para o nosso Adquirente, informando se a transação foi bem sucedida ou não. A Marlim, por sua vez, emite o Webhook com os dados transacionais para os servidores da Nomad.
curl -X POST "https://nomad.com/pedido/7ea1a5d4-fd74-41ae-b150-07fa36c260fa/callback" \
-H "Content-Type: application/json" \
-H "User-Agent: Marlim/1.0.0" \
-H "Marlim-Api-Signature: Star98765Wars43210ANewHope1977" \
-d '{
"event": "transaction_status_changed",
"transaction_id": "r9U3U1T0ZtBp3EceRfup",
"item_id": "7ea1a5d4-fd74-41ae-b150-07fa36c260fa",
"old_status": "processing",
"desired_status": "paid",
"current_status": "paid",
"nsu": "587386",
"authorization_code": "891482",
"acquirer_status_code": "0000",
"date_created": "2025-01-15T19:44:04.949Z",
"date_updated": "2025-01-15T19:44:04.949Z",
"net_value": 1000,
"amount": 1094,
"paid_amount": 1094,
"refunded_amount": 0,
"installments": "4",
"card_holder_name": "Luke Skywalker",
"card_brand": "visa",
"card_first_digits": "444455",
"card_last_digits": "2222"
}'